Data Sculptures through machine learning algorithms
This is truly amazing work. It’s also scary if you look at this through a different lens. The lens of the human looking at the living machine. Artist Refik Anadol employed machine learning algorithms to search and sort relations among 1,700,000 documents. Interactions of the multidimensional data found in the archives are, in turn, translated into an immersive media installation. More at http://refikanadol.com/
Interactive Volumetric Fog Display
SIGGRAPH Asia 2015 Emerging Technologies We present a novel 3D display that applies projection mapping to a non-planar and reconfigurable fog screen, thus enabling interactive visual contents to be displayed at multiple depth levels. Users can perceive three-dimensionality naturally and interact with the unencumbered images by touching them directly in mid-air. The display can also be used in mixed reality settings where physical objects can co-exist and interact with virtual objects in physical space in real time. It does not require special glasses, head-mounted devices or eye/head-tracking, while allowing high-resolution, full-color 3D image to be observed from wide viewing angles by many people at the same time. Most importantly, our immaterial, mid-air display will allow users to intuitively touch and manipulate virtual objects in 3D under marker-free and barrier-free settings, which will open up immense tangible and creative interaction possibilities.
Texturing of AR Characters from Colored Drawings
Coloring books capture the imagination of children and provide them with one of their earliest opportunities for creative expression. However, given the proliferation and popularity of digital devices, real-world activities like coloring can seem unexciting, and children become less engaged in them. Augmented reality holds unique potential to impact this situation by providing a bridge between real-world activities and digital enhancements. In this paper, we present an augmented reality coloring book App in which children color characters in a printed coloring book and inspect their work using a mobile device. The drawing is detected and tracked, and the video stream is augmented with an animated 3-D version of the character that is textured according to the child’s coloring. This is possible thanks to several novel technical contributions. We present a texturing process that applies the captured texture from a 2-D colored drawing to both the visible and occluded regions of a 3-D character in real time. We develop a deformable surface tracking method designed for colored drawings that uses a new outlier rejection algorithm for real-time tracking and surface deformation recovery. We present a content creation pipeline to efficiently create the 2-D and 3-D content. And, finally, we validate our work with two user studies that examine the quality of our texturing algorithm and the overall App experience.
The Secret History of the Apple Watch
Great article about the perspectives and thoughts about the Apple Watch evolution. I am a design nerd so I always love reading articles that have the actual teams and people involved in the process. I think deeply about the projects that I work on if you are working in the Technology field and building out products as I am this one is worth a read.
Brilliant Cube is a kinetic 3D matrix
Brilliant Cube is a kinetic 3D matrix, comprised of 576 clear LED poles moving up and down. The dimension is 6M X 6M X 6M. It is located at Gangnam station crossroads, one of the most crowded spots in Seoul being a new landmark of Gangnam. With the theme of "Live Brilliant" each LED stands for the brilliant moment of our lives, and by the structure this shows the frameworks of our time that implies the social shift of each individual with equal capacity tiered in the same distance and depth. Brilliant Cube, created by a renowned media artist Jin-Yo Mok, in collaboration with Seoul based media artist group: Jonpasang, is not only a kinetic sculpture, but a medium for various messages. This installation is supported by Hyundai Motor Company and Gangnam Gu.
Dancer Bends Light in Projection-Mapped Performance
Inside a cube fashioned from translucent veils, a dancer takes a visual journey into a 3D space between dreams and reality. Hakanaï is a digital solo performance from Adrien M / Claire B that made its debut at BAM’s Fishman Theatre on March 17, 2015. The choreographed performance installation combines video projection mapping, CGI, and sensors to dynamically respond to the movements and proximity of its performer. Its visuals and sounds are generated and animated live, offering a uniquely different performance for each and every iteration.
How to design for thumbs in the Era of Huge Screens
After years of resistance, Apple’s iPhone 6 announcement last week officially signaled the Dawn of the Era of Huge Screens.
And it’s going to crash into existence in a big way. Just this Monday,Apple announced that they’d sold over four million pre-orders for the phones the opening night of pre-orders. In only one night, they sold almost half of what they sold the entire opening weekend last year for iPhone 5s and 5c.
So it’s looking like the 3.5” and 4” screens of yore will start their inevitable decline very quickly. That means that those of us who’ve gotten comfortable building apps, responsive sites and mobile-optimized web views with the old ways in mind have some learning to do (myself included).
The decline is already in motion. Adobe’s 2014 Mobile Benchmark Report claims that mobile browsing among phones with 4” screens or smaller is down by 11%.
That means that learning how to design for thumbs is now more important than ever. Luckily, it helps that these phone display sizes are going to be practically universal. A cursory examination of the most popular Android screen sizes points to a range of 5.1” and 5.7”.
Apple’s changes will make our lives easier as smaller screen sizes die off. But only if we learn to adapt our designs.
If not, the future is going to be pretty painful for those thumbs.
This is especially important for those of us who’ve only been building iOS apps. All those design tradeoffs we thought we never had to worry about are suddenly right here in front of us — in an avalanche of pre-orders.
DESIGNING FOR THUMBS?
What does it mean to design for thumbs? It means building interfaces that are the most comfortable to use within our thumb’s natural, sweeping arc.
But this gets complicated. We unconsciously adjust the way we hold our phones to reach certain controls in various areas of the screen. During any given day, I’ll wager that you stretch your grip, choke up on the phone, or angle it in ways that make reaching difficult areas easier.
But we have to start somewhere. Research suggests that most of us hold our phones in the following way — with the bottom of the thumb anchored on the lower-right-hand corner:
This assumption comes from a study that mobile expert Steve Hoober conducted with 1,333 people early last year. He discovered that people held their phones in the following ways:
- one handed: 49%
- cradled: 36%
- two handed: 15%
Handedness figures were also instructive:
- right thumb on the screen: 67%
- left thumb on the screen: 33%
Hoober notes that left-handedness figures in the population are around 10%. So the observed higher rate of left-handed use could be correlated with people doing other things at the same time — smoking, riding a bike, drinking coffee, eating currywurst, etc.
THE THUMB ZONE
The Thumb Zone is a heat map of sorts. It’s a best guess for how easy it is for our thumbs to tap areas on a phone’s screen.
Let’s use Hoober’s research to create a Thumb Zone map representing what seems to be the most common use case:
- one-handed use
- right thumb on the screen
- thumb anchored in the lower-right-hand corner
Here's the Thumb Zone heat map applied to every iPhone display size since 2007:
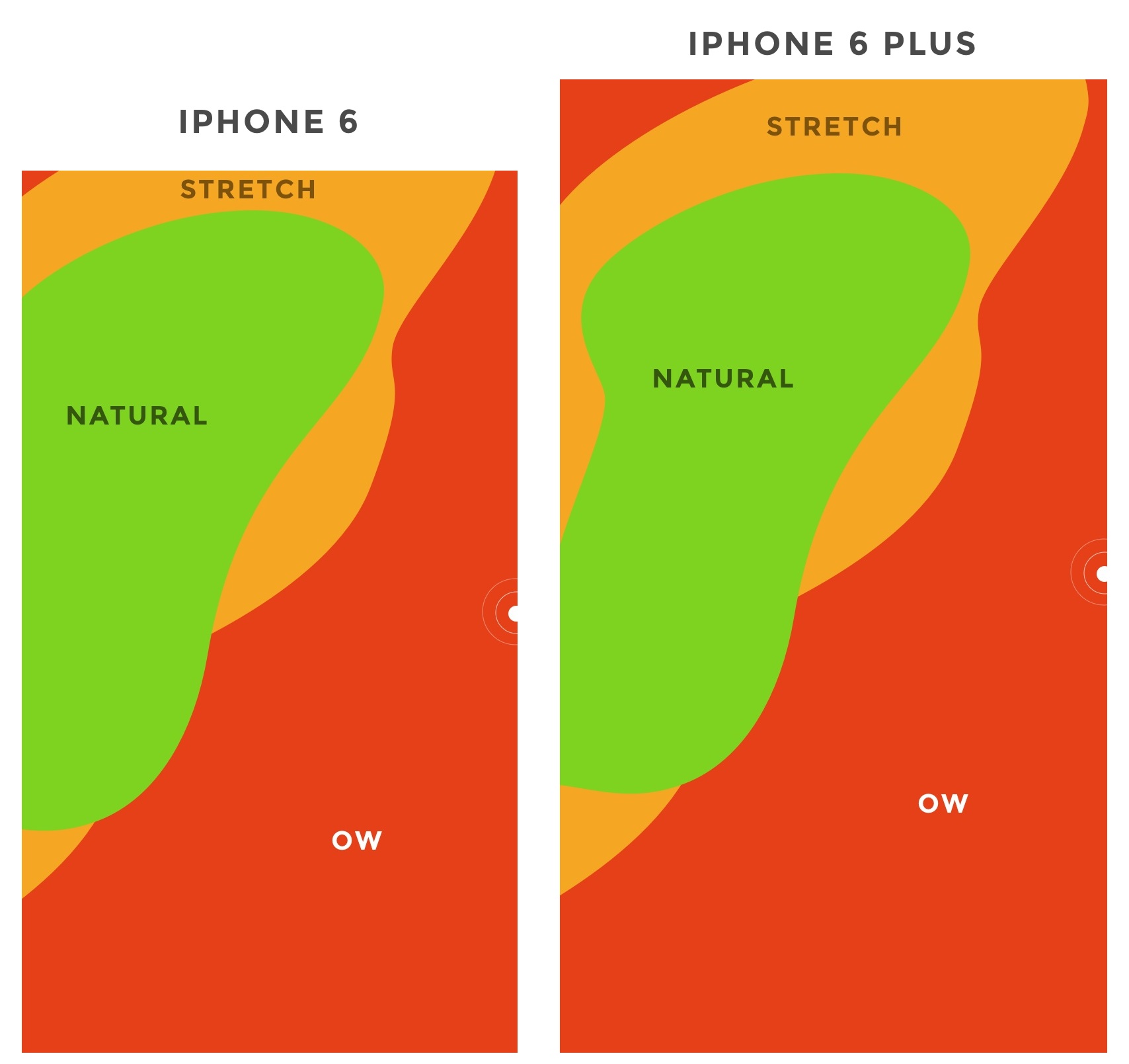
Here's a more direct comparison of the iPhone 6 and iPhone 6 Plus next to each other:
You’ll notice that the “safe” green zone stays roughly the same (more on why the iPhone 6 Plus is different in a second). That’s because our thumbs don’t magically scale with the screen size. And that’s also unfortunate, because I loved Dhalsim in Street Fighter as a kid.
But what changes is the sheer amount of “Ow” space, which becomes startlingly apparent with the iPhone 6 Plus.
Furthermore, you’ll notice how the shape of the “Natural” zone changes for the iPhone 6 Plus. That’s because it requires a different type of grip due to its size, using your pinkie finger as a stabilizer. It surprised me how different the experience was.
A note: my thumb doesn’t reach fully across the phone’s screen. Maybe you have bigger hands than I do. So terms and conditions certainly apply.
CHOKING UP
Let’s analyze how the Thumb Zones change when you shift your grip. Sometimes you might be in a situation where it’s easier to tap the phone with your thumb’s anchor at the vertical midpoint.
Here’s an illustration of this in action for iPhone 6 and iPhone 6 Plus:
REACHABILITY
Choking up might not be necessary, though, with iOS 8's "Reachability" feature. (That is if Apple takes the opportunity to teach people about its existence). By double-tapping the home button (not the same as "clicking" to display running apps), iOS will push the top of the screen down within one's grasp.
And here's how Reachability looks with the Thumb Zone overlaid on the iPhone 6 Plus. Notice anything?
Yes, Apple's demonstration images places the thumb in exactly the "Natural" zone.
Another observation on Reachability, as pointed out by John Gruber: "Reachability on the 6 Plus moves things further down the display, percentage-wise, than it does on the 6 — it’s all about moving the top of the display to a typical thumb’s length from the bottom of the device."
Here's that in action:
WHAT’S IT ALL MEAN?
Mobile screen sizes on the whole are becoming more similar, and that’s a good thing. But it also means that we can’t just treat screens in the 5.5” range simply as a scaled-up version of a smaller phone. Grips completely change, and with that, your interface might need to do so, as well.
I think prototyping will become even more important. So if you haven’t jumped on that train, now’s the time. (PS — I’m launchingXcode for Designers next week, which teaches designers how to build interactive prototypes in Xcode in less than a week. It’s chock-full of videos and has a really great pre-launch discount running right now. Get on the list if you’re at all interested.)
DOWNLOAD THE UPDATED THUMB ZONE TEMPLATES
Want a copy of the Thumb Zone diagram I drew for these screenshots? You’re in luck. You can download them as individual JPGs here.
Download my Thumb Zone templates now
Hopefully this helps with your current project. If you got any value out of it, I'd be grateful if you shared it. You can Tweet it now with one click.
- interactive
- interaction
- installation
- design
- led
- light
- art
- technology
- projectionmapping
- projectmapping
- robotics
- ui
- mobile
- projection
- interactivedesign
- lightdesign
- apple
- web
- 3d
- ux
- userinterface
- lightart
- robot
- artinstallation
- touchscreen
- application
- app
- webdesign
- touch
- motion
- responsive
- adobe
- multitouch
- future
- robots
- drone
- photoshop
- productdesign
- ledinstallation
- lightsculpture
- video
- user experience
- iphone
- creative
- interactivelight
- digitalart
- motiondesign
- ar
- 3dprinting
- responsivedesign
- augmentedreality
- drones
- kinetic
- data
- development
- kinect
- microsoft
- display
- immersive
- process
- painting
- timelapse
- dronerobotics
- 3dprojection
- ios
- vr
- virtualreality
- earth
- ai
- device
- user interface
- engineering
- laser
- lightpainting
- kineticsculpture
- lightinstallation
- touchinstallation
- animation
- programmableleds
- graffiti
- interactions
- neon
- performance
- leapmotion
- watch
- mobiledesign
- pixel
- environment
- exoskeleton
- interactiveenvironment
- sound
- lcd
- social
- leds
- lukew
- artlight
- patterns
- internet
- carui
- November 2011 128
- December 2011 65
- January 2012 25
- February 2012 27
- March 2012 33
- April 2012 31
- May 2012 16
- June 2012 32
- July 2012 20
- August 2012 37
- September 2012 24
- October 2012 34
- November 2012 31
- December 2012 6
- January 2013 21
- February 2013 11
- March 2013 10
- April 2013 35
- May 2013 45
- June 2013 10
- July 2013 49
- August 2013 33
- September 2013 40
- October 2013 57
- November 2013 31
- December 2013 28
- January 2014 86
- February 2014 49
- March 2014 24
- April 2014 40
- May 2014 6
- June 2014 9
- July 2014 1
- August 2014 34
- September 2014 30
- October 2014 45
- November 2014 21
- December 2014 6
- January 2015 5
- February 2015 17
- March 2015 18
- April 2015 14
- May 2015 1
- June 2015 10
- July 2015 4
- August 2015 1
- October 2015 11
- March 2016 4
- December 2016 18
- September 2017 6
- October 2017 13
- November 2017 5
- June 2018 8
- July 2018 2
- November 2018 7
- February 2019 8
- March 2019 6
- July 2019 1
- August 2019 1
- October 2019 1
- July 2020 5
- November 2020 9
- December 2020 1
- January 2021 1
- April 2021 1
- May 2021 9
- June 2021 3
- August 2022 3
- May 2023 2
- September 2023 1
- May 2025 6